Cara Membuat Search Box Dengan CSS3
Label Post Artikel: Cara Membuat Search Box Dengan CSS.3
Cara Membuat Search Box Dengan CSS3 SIMPANGblogger Kali ini Akan Mencoba mengasih Script Search Box Dengan CSS3 Sebetul nya Sarch Box ini Ciri Khas
Apple.com Style Mungkin Sahabat
Apple.com Style Mungkin Sahabat
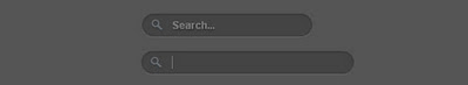
Blogger Sudah Tidak Asing lagi Kalau melihat Gambar Dibawah ini, Tidak hanya pada produk Apple yang ada model search seperti ini, dalam situs resminya Apple.com juga menggunakan search ini, memang search model ini lebih bagus karena menggunakan script CSS 3 dan lebih enak dipandang.
Cara Memasangnya Pasti Seperti Biasa Seperti CSS yang lain nya Pertama
- Log in Blogger>>Rancangan>>Edit HTML
- Cari Kode ]]></b:skin>
- Letakan Kode dibawah ini tepat di atas Kode ]]></b:skin>
#search {}#search input[type="text"] {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLm9c5Lr9oBa34uFT-qDOveaJLmBBbxIY9pYh0CRzJLGSjuxtD_EZbPytj-YOP3PxG9AEEsfJq5CK7AK_ArPrjXScoFKyb6XfYcKX_tjA8aBS63lFa4TuSlevk08PBATs6QXrn3XchZ3mC/s1600/search-dark.png) no-repeat 10px 6px #444;border: 0 none;font: bold 12px Arial,Helvetica,Sans-serif;color: #777;width: 150px;padding: 6px 15px 6px 35px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;-webkit-transition: all 0.7s ease 0s;-moz-transition: all 0.7s ease 0s;-o-transition: all 0.7s ease 0s;transition: all 0.7s ease 0s;}#search input[type="text"]:focus {width: 200px;}
Atau Letakkan Kode Dibawah ini Tepat di atas Kode ]]></b:skin>
#search {}#search input[type="text"] {background: url(http://www.bloggermint.com/demos/css3searchbox/search-white.png) no-repeat 10px 6px #444;border: 0 none;font: bold 12px Arial,Helvetica,Sans-serif;color: #d7d7d7;width:150px;padding: 6px 15px 6px 35px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;-webkit-transition: all 0.7s ease 0s;-moz-transition: all 0.7s ease 0s;-o-transition: all 0.7s ease 0s;transition: all 0.7s ease 0s;}#search input[type="text"]:focus {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLm9c5Lr9oBa34uFT-qDOveaJLmBBbxIY9pYh0CRzJLGSjuxtD_EZbPytj-YOP3PxG9AEEsfJq5CK7AK_ArPrjXScoFKyb6XfYcKX_tjA8aBS63lFa4TuSlevk08PBATs6QXrn3XchZ3mC/s1600/search-dark.png) no-repeat 10px 6px #fcfcfc;color: #6a6f75;width: 200px;-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);}4.Klik Pertinjau Kalo gk da masalah Simpan Template
5.Buka Tata Letak>>Tambah Gadget>>Pilih HTML Java Script
Lalu Tambahkan Kode Brikut
<form method="get" action="/search?s=" id="search"><input name="q" type="text" size="40" placeholder="Search..." /></form>Trimakasihh Ya...
Ditulis Oleh : Unknown
 Anda Sedang Membaca Artikel Cara Membuat Search Box Dengan CSS3. Author Membolehkan Anda mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
Anda Sedang Membaca Artikel Cara Membuat Search Box Dengan CSS3. Author Membolehkan Anda mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya














0 komentar:
Posting Komentar